Selling on Shopify: Recovering Abandoned Carts on Mobile

Written by Fara Rosenzweig
July 6, 2020
Nearly 70% of online visitors abandon their cart. That’s a lot of missed sales opportunities.
Whether it’s from short attention spans, distractions, or poor mobile shopping experiences, getting customers to actually complete their purchase is the biggest hurdle that eCommerce businesses face today.
So, what can you do when a shopper gets distracted with a phone call or notification and forgets about the items they placed their cart?
Through a more personalized, mobile shopping experience via Facebook Messenger and SMS, you can recover lost sales—and you can do all of this with our enhanced Shopify integration.
Recover Lost Sales: Abandoned Cart Reminders
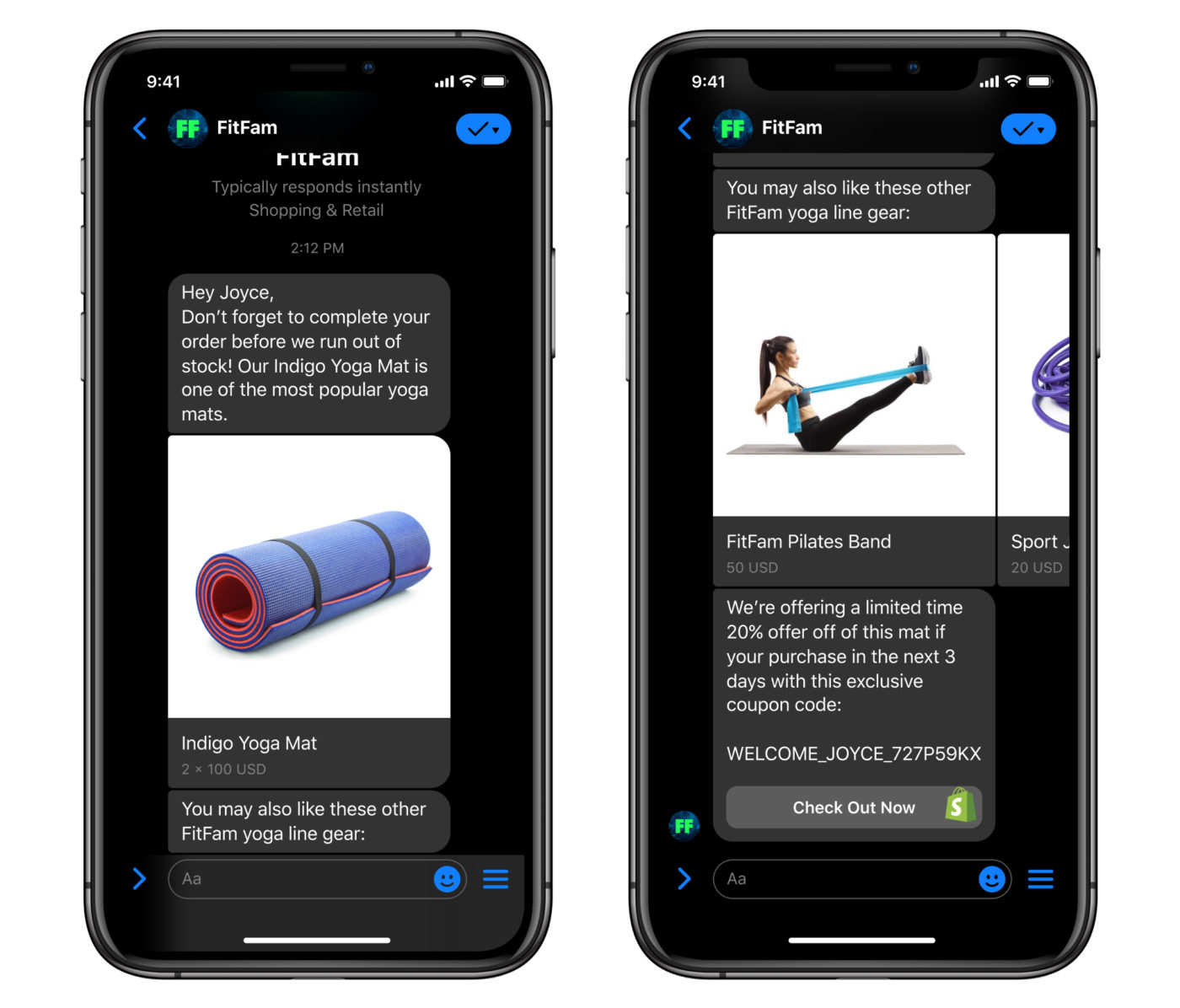
Our updated Abandoned Cart Reminders for Shopify include product images of items your shoppers left in their cart and you can now give customers the option to return to their order with one tap on their phone.
When you connect Shopify with ManyChat, you’ll receive everything you need to build an effective abandoned cart campaign— right away.
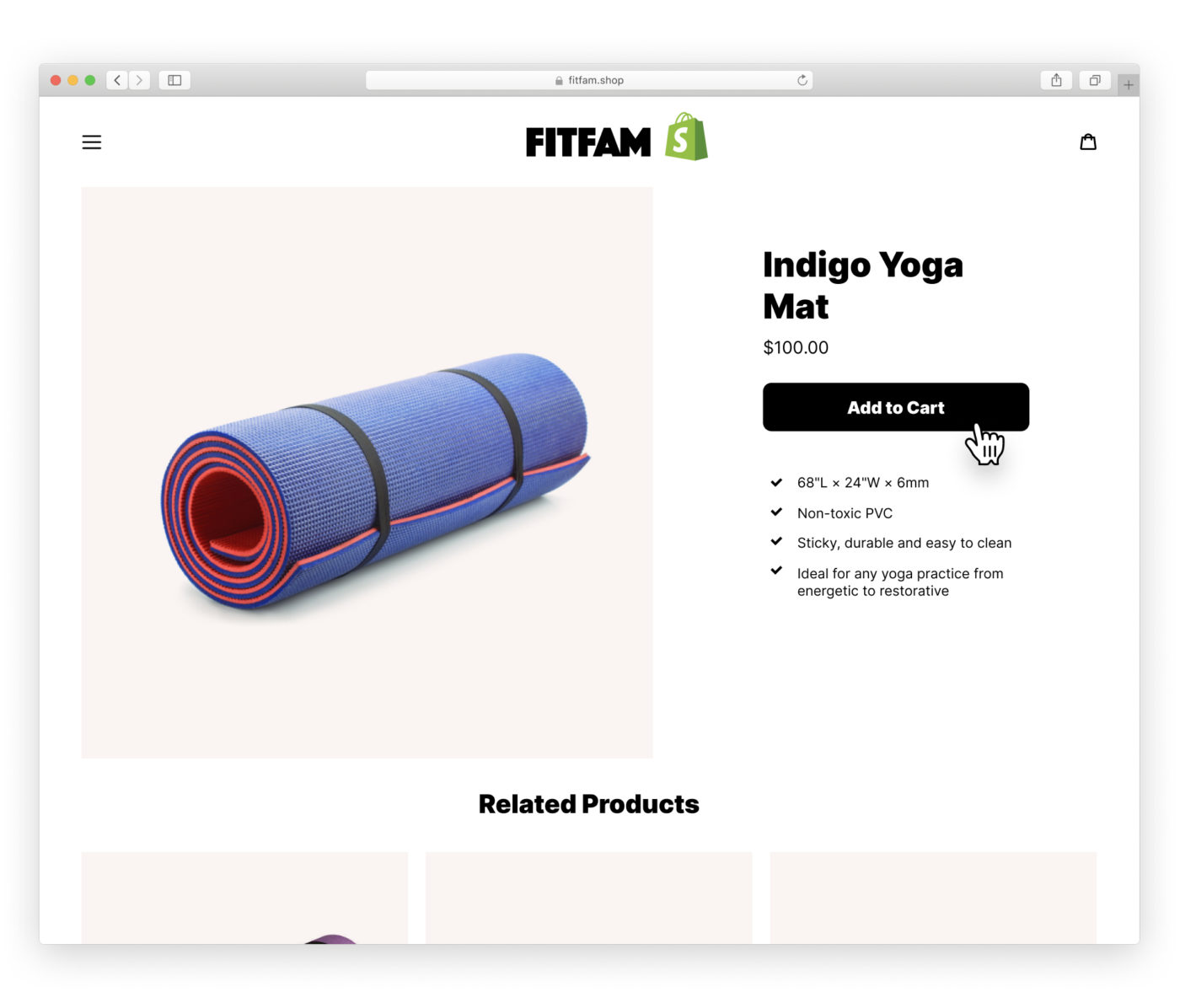
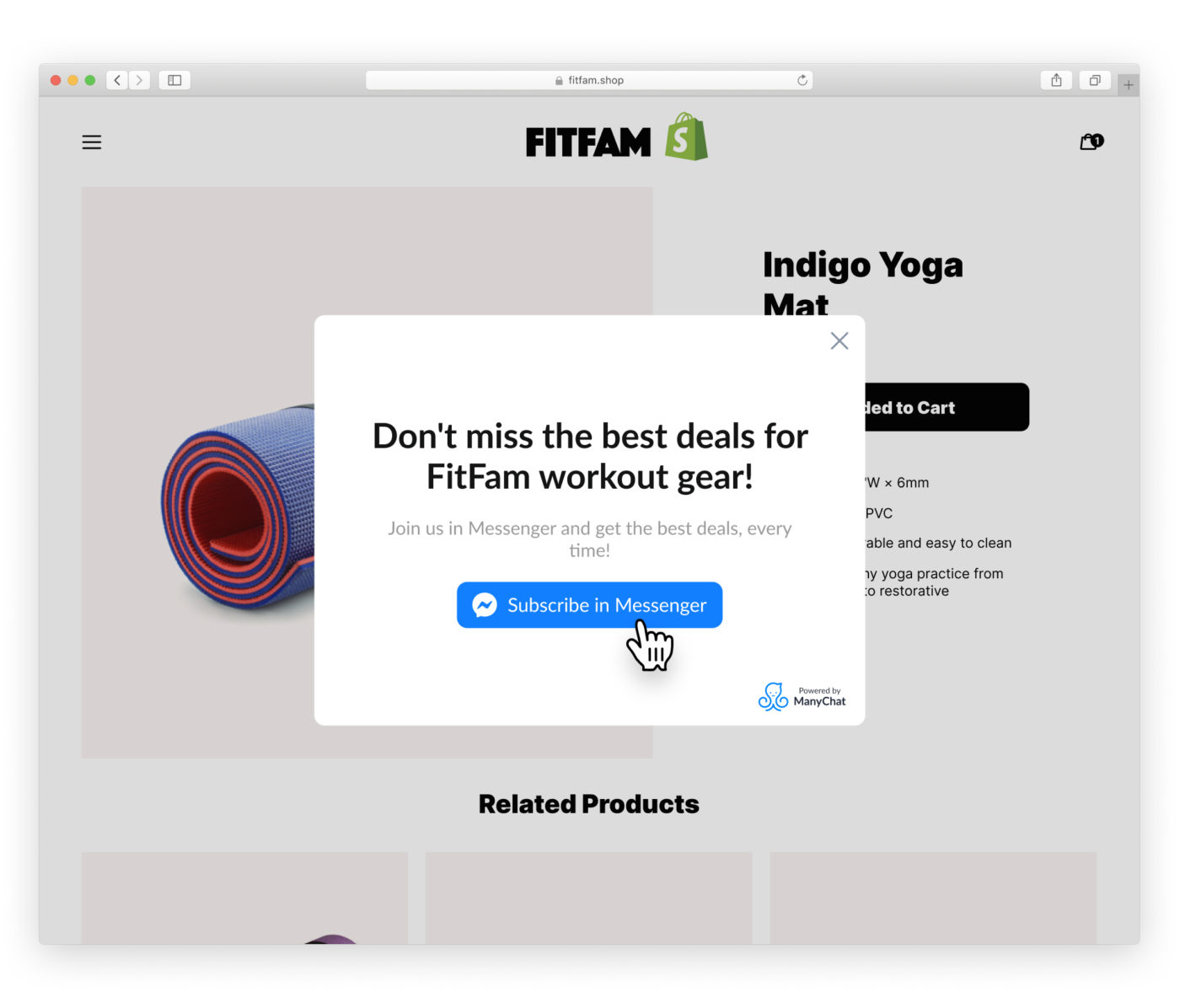
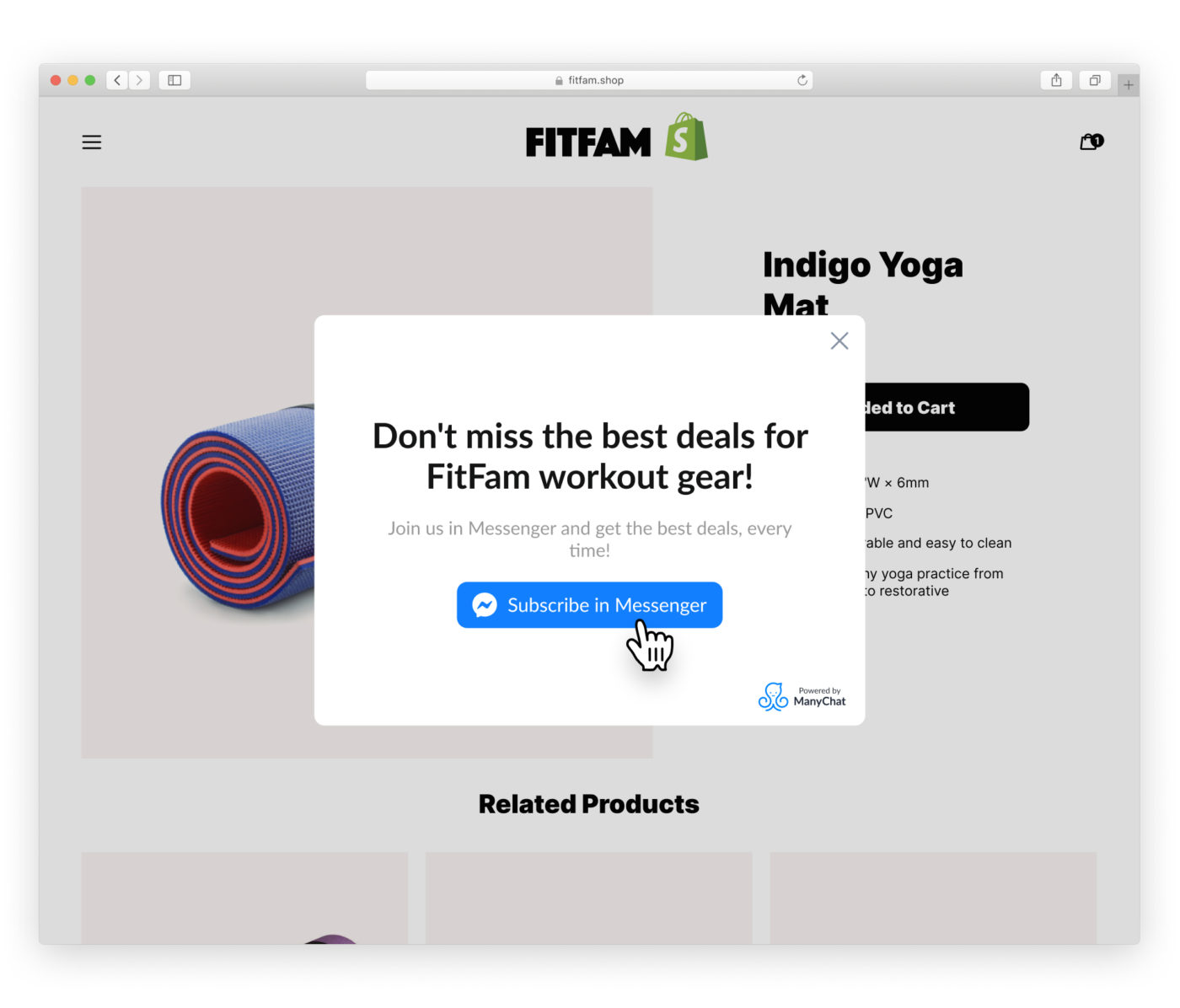
A pre-set ‘Add-to-Cart’ widget for Messenger can be found in your ‘Growth Tools’ tab and is set to appear when a shopper adds an item to their cart. This helps you gather Messenger opt-ins from shoppers while they’re actively shopping in your store and allows you to send future reminders through Messenger if they abandon their carts.
Simply customize the widget to your liking and activate it to install this on your store in Shopify.

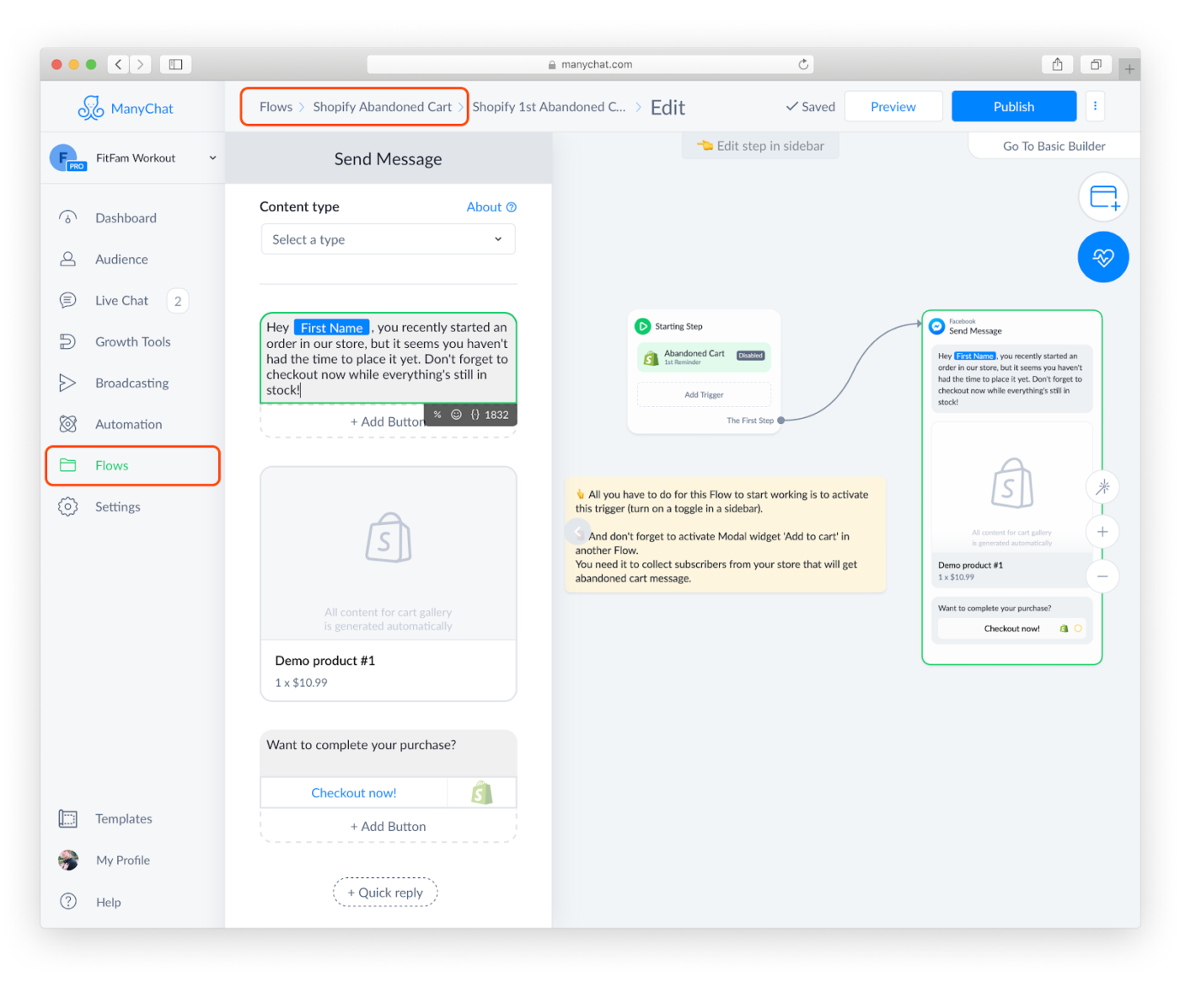
You can find the templates for Abandoned Cart Reminders and the widget opt-in message in a new folder titled ‘Shopify Abandoned Cart’ that appears in your ‘Flows’ tab with the integration.
The Abandoned Cart Reminder templates are pre-built to automatically display your shopper’s cart items and the button included in these messages is already linked to route shoppers back to their orders in Shopify when they tap this button.

To enable your campaign, use these templates as-is or tailor them to fit your needs and easily activate the ‘Abandoned Cart’ trigger in the ‘Starting Step’ of your flow. If you choose to create your own campaign from scratch, you can link a button in your cart abandonment message to ‘Open Shopify Store’ manually for the same effect.
Remember, you can also set conditions for any product from your Shopify store with the Shopify Product Catalog that we introduced. Any number of conditions can be set for different products with this new feature, giving you the ability to send personalized product suggestions or special offers with your cart reminders based on their shopping behavior.
Personalize Your Offers: Shopify Coupon Campaigns
Personalizing every interaction is essential to boosting your conversion rate for new sales.
In fact, 91% of shoppers are more likely to buy from an online store that provides a unique experience. That said, we’ve taken personalization one step further. Now you can pair highly customizable coupon codes with your marketing campaigns using Shopify Coupon Campaigns.
When used with our new Abandoned Cart Reminders, coupons can be especially effective in recovering lost sales. You can embed the coupon in an Abandoned Cart Reminder so the shopper sees an exclusive discount code that’s customized with their first name or any custom field of your choice.
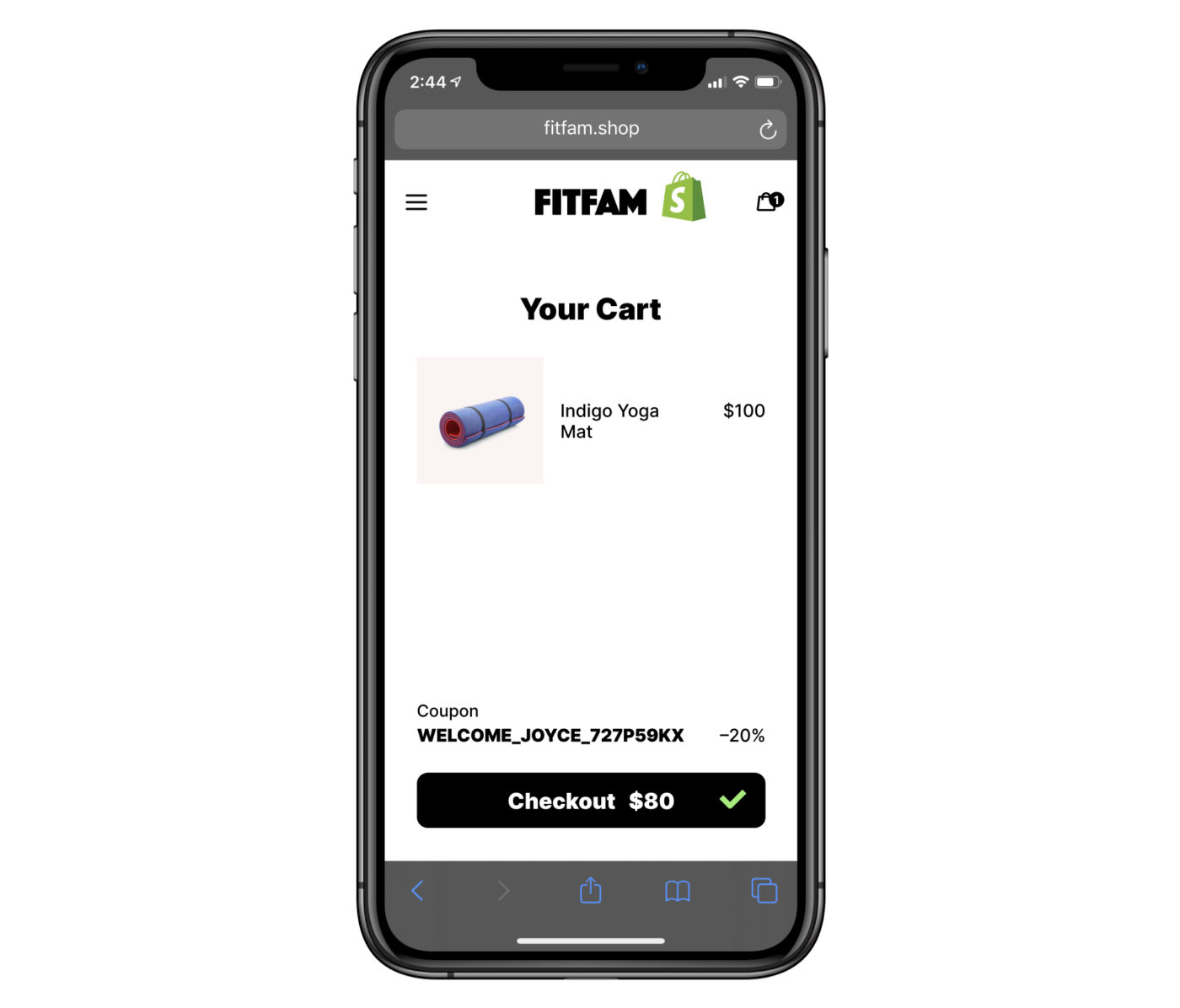
This means that once customers return to their order via the reminder, they’ll see that the discount code has already been applied to their order, making it extra easy for them to complete their purchase.
You can easily create a coupon campaign right inside of flow builder as you’re building your abandoned cart messages. You can create both unique or static coupon codes with the option to set a time limit to fit all of your marketing needs for any campaign.
You’ll find a new ‘Coupon Campaign’ tab in the ‘Settings’ tab where you can also create new coupon campaigns or manage and track existing ones. Here, you can find the following metrics so you can measure the success of each coupon campaign:
- Total revenue earned
- Total discount amount offered
- Total number of coupons sent and applied
- Date of the last coupon sent
So how does this all actually work?
Let’s say you’re a fitness gear store on Shopify and a yogi named Jen visits your online store. Jen opts-in for exclusive deals and updates via Messenger using the Add-to-Cart widget that pops up when they add one of your yoga mats to their cart. But as she’s browsing your store for more items, she picks up an incoming phone call and forgets to complete their order
After an hour, you send them a reminder in Messenger that displays the yoga mat they have in their cart along with matching yoga attire recommendations and a personalized discount code that’s valid for three days. The yogi is intrigued and taps the button to see that their discount is already applied to their order and they are only a few steps away from completing their purchase.
And that’s it! With unique mobile coupons redeemable with just one tap on your customer’s phones, you can create a seamless mobile experience for your consumer that makes it convenient to shop and reduces shopping cart abandonment.
Please note that the Shopify integration is available as part of our ManyChat Pro plan.